stm32
sqlserver
defer
python 笔记
双目相机
测试开发
进程同步
neo4j
OpenAI
sql注入
内网渗透
并发
risc-v
前沿技术
京东
DDD
族谱
图像分类
dw网页设计
网页数据抓取
leaflet
2024/4/11 22:19:17【leaflet】学习笔记5 自定义控制层、多图层及其控制 重构
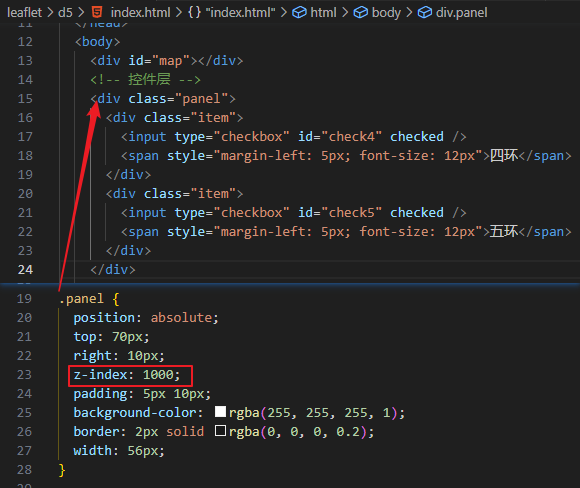
▒ 目录 ▒ 🛫 导读开发环境 1️⃣ 重构data.js 数据抽取MyMap 面向对象编程继承MyMap类 2️⃣ d5. 自定义控制层、多图层及其控制示例效果自定义控制层多图层及其控制 🛬 文章小结📖 参考资料 🛫 导读
开发环境
版本号描述文章…
iClient for Leaflet加载MVT矢量瓦片并注册鼠标事件
作者:刘大 使用背景
需要在前端动态更改地图样式,并高效进行鼠标交互获取要素的业务场景时,我们会采取MVT矢量瓦片来解决此类问题,但是web应用开发已经选用Leaflet地图框架的情况下怎么办呢,这时,我们便可…
Leaflet入门,Leaflet如何自定义版权信息,以vue2-leaflet修改自定义版权为例
前言
本章讲解使用Leaflet的vue2-leaflet或者vue-leaflet插件来实现自定义版权信息的功能。 # 实现效果演示 见图片右下角版权信息
vue如何使用Leaflet vue2如何使用:《Leaflet入门,如何使用vue2-leaflet实现vue2双向绑定式的使用Leaflet地图,以及初始化后拿到leaflet对象…
《Leaflet 基础知识点》- 长度与经纬度互相转换
背景
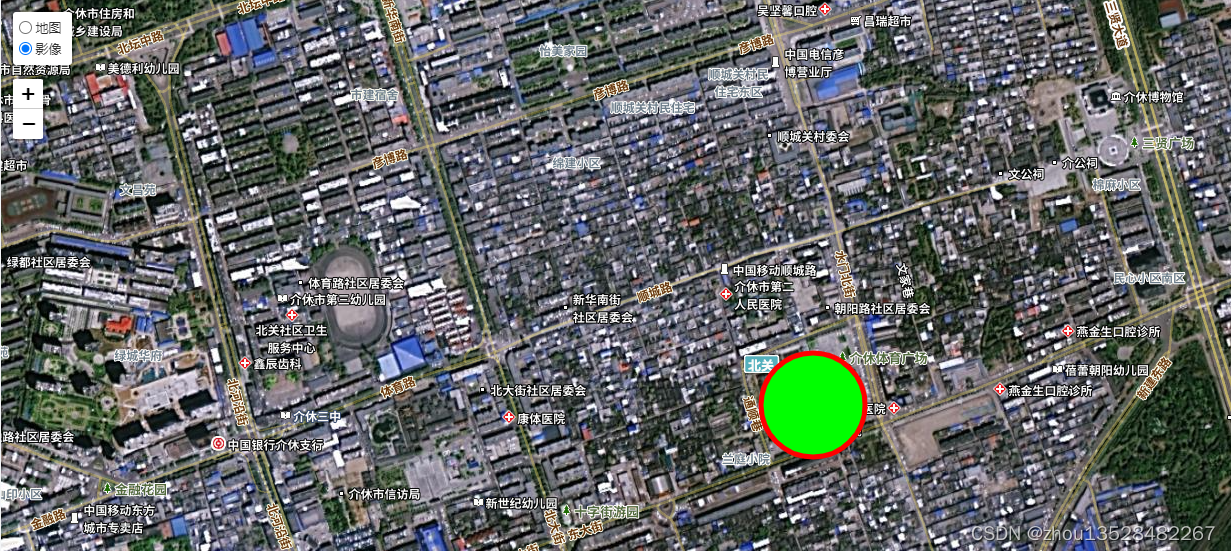
圆查询时,中心点是经纬度,半径单位也应该是经纬度。设置为米是错的,这样数据会很大。每次都查询出了全部数据。
公式
一、长度转经纬度
degree meter / (2 * Math.PI * 6371004) * 360;
二、经纬度转长度
meter degree / 360 * …
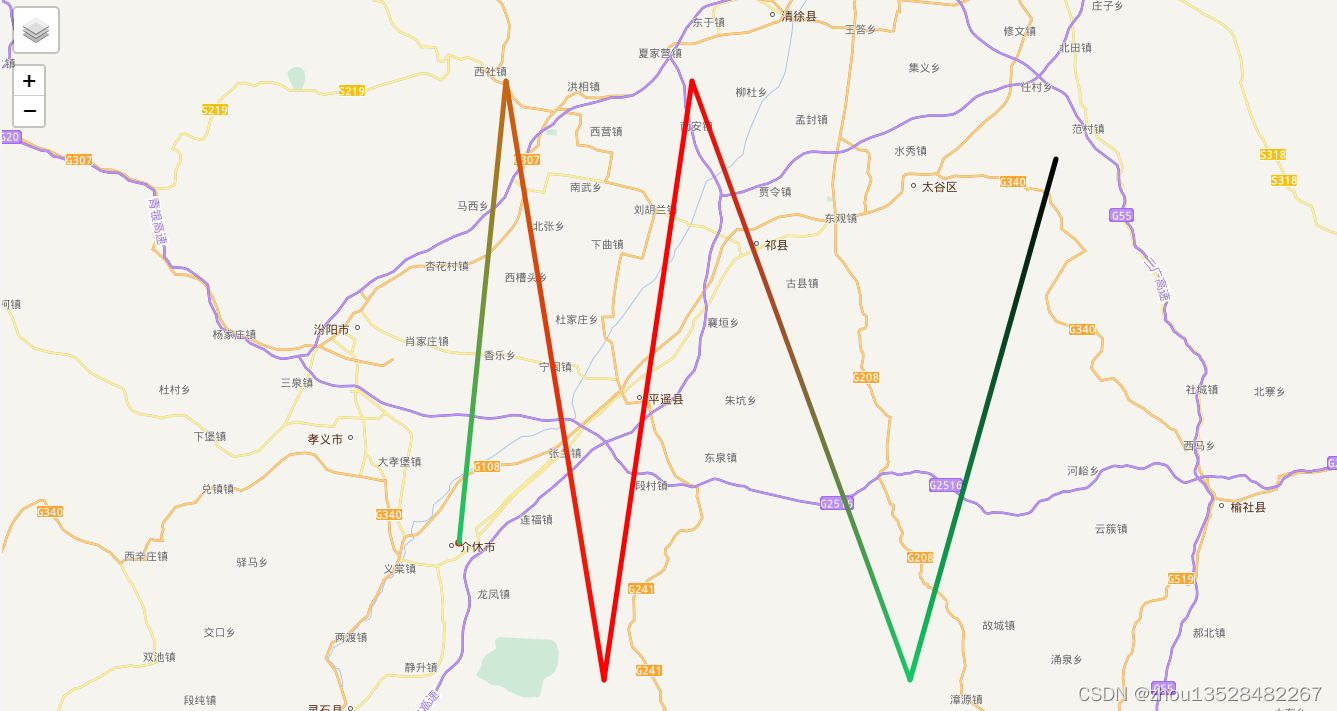
leaflet对线设置渐变色
效果展示: 引用leaflet-polycolor组件 npm install leaflet-polycolor .vue文件中使用 import leafletPolycolor from leaflet-polycolor; leafletPolycolor(L); const latLngs [[37.03, 111.92], [37.53444, 111.98555], [36.88, 112.12], [37.53444, 112.24], […
《Leaflet 进阶知识点》- WMS
一、API
API官网 二、ArcGIS WMS
let layer L.tileLayer.wms(http://127.0.0.1:6080/arcgis/services/hbbzFloder/HBBZ/MapServer/WmsServer, {layers: 10,11,12,13,14,15,35,36,37,38,39,40,format: "image/png",transparent: true
}).addTo(map);
三、GeoServe…
《Leaflet 基础知识点》- 图层循环(小技巧)
点此进入API 使用场景,如关闭全部打开的popup框
// 关闭全部Popup
map.eachLayer((layer) > {layer.closePopup();
});
《Leaflet 进阶知识点》- Leaflet.draw 交互绘制
一、安装
使用插件 Leaflet.draw(install)
npm i leaflet-draw
二、 Vue 中引入
<script> 中引入 js
import leaflet-draw<style> 中引入 css
import ~leaflet-draw/dist/leaflet.draw.css
三、初始化
//初始化绘制控件
this.drawCo…
【vue+leaflet】vue项目中使用leaflet绘制室内平面图、leaflet.pm在平面图中绘制点、线、面图层(一)
效果图:
一,插件安装
npm i leaflet --save // 我的版本^1.9.4
npm i leaflet.pm --save // 我的版本^2.2.0附官网链接: leaflet官网: https://leafletjs.com/index.html leaflet.pm官网: https://www.npmjs.com/package/leaflet.pm?activeTabreadme
二,模块引入
因为我…
《Leaflet 基础知识点》- 图层添加与删除(两种方式)
方式一
通过 L.Map 对象的方法添加或删除 L.Layer 对象。点此进入API 方式二
通过 L.Layer 对象的方法添加或删除 L.Map 对象中。点此进入API
《Leaflet 基础知识点》- 监听鼠标缩放获取地图级别
map.on(zoomend, (e) > {//获取当前放大或者缩小的等级let scale e.target.getZoom();
});
《Leaflet 基础知识点》- 开启/禁止鼠标移动、双击缩放和滚动事件
移动事件
//开启
map.dragging.enable()
//禁止
map.dragging.disable()
双击缩放事件
//开启
map.doubleClickZoom.disable()
//禁止
map.doubleClickZoom.enable()
滚动事件
//开启
map.scrollWheelZoom.enable()
//禁止
map.scrollWheelZoom.disable()
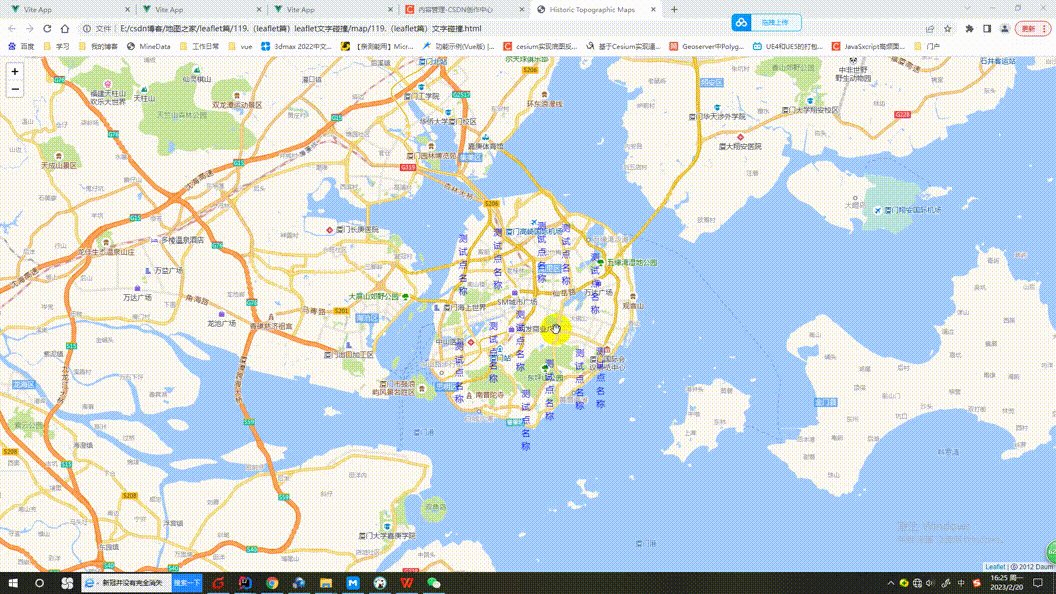
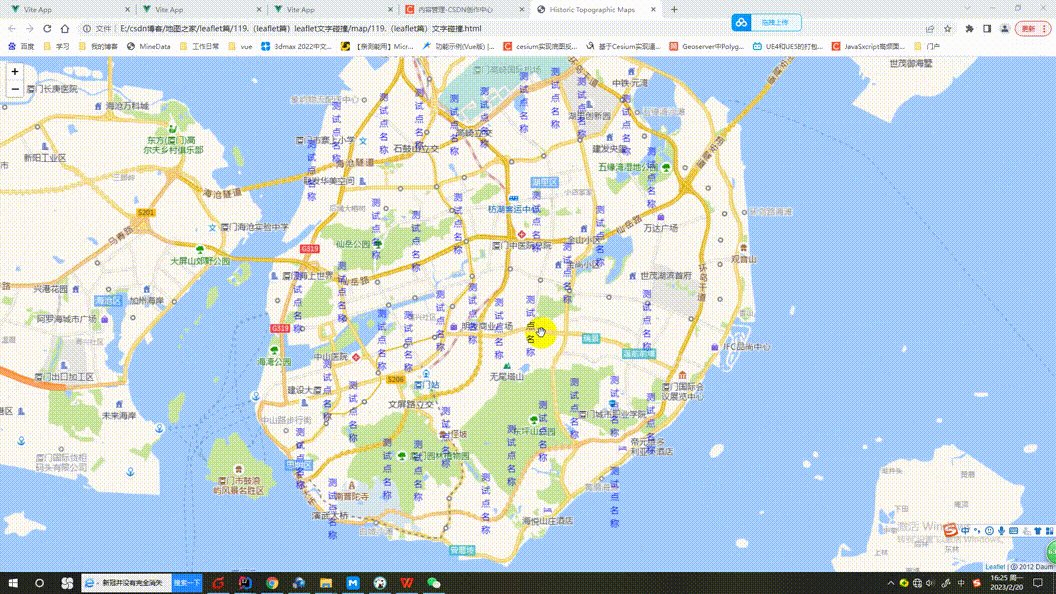
119.(leaflet篇)文字碰撞
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示:
下面献上完整代码,代码重要位置会做相应解释
<!DOCTYPE html>
<html>
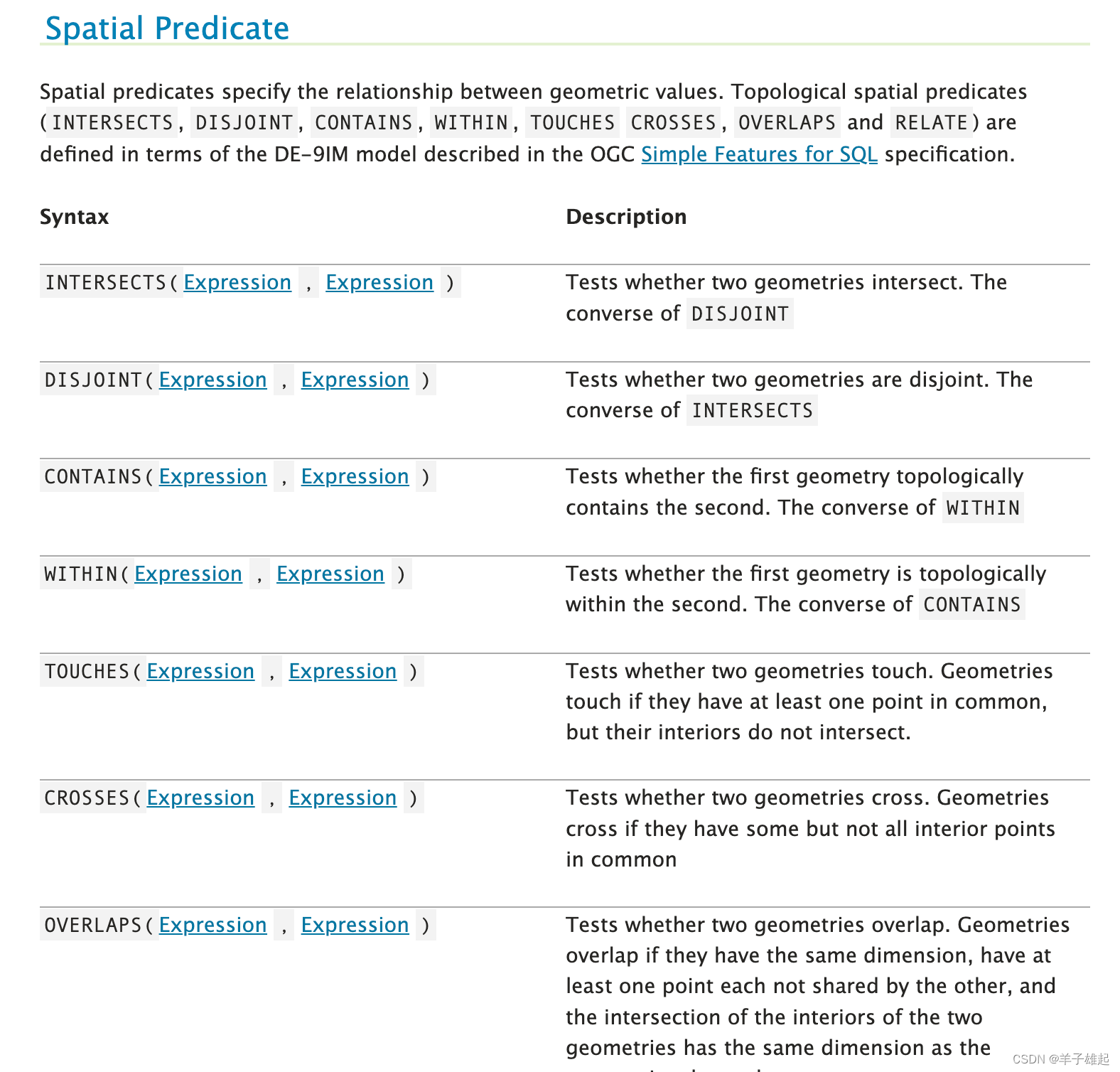
使用Leaflet对WMS做空间几何范围查询
一、需求 使用GeoServer发布的WMS服务对WMS做空间范围查询,默认情况下WMS支持点击查询,网上有很多的资料不在赘述。那么WMS做几何查询该怎么实现呢?
二、实现路径 查询WMS查询的服务参数,WMS支持三种请求方式:GetCapa…
leaflet学习笔记-带过滤的图例(九)
前言
图例不只能够帮助我们在查看地图的时候更加方便容易地分辨不同颜色代表的要素,本文要介绍的图例组件还可以按需求过滤掉不用显示的要素,使地图的更能清晰的显示我们需要显示的内容
技术核心
说到过滤要素,第一时间想到的就是滑块组件…
【vue+leaflet+elementUI】vue项目中在Leaflet弹框Popup中使用elementui组件(三)
看效果:
leaflet主页面
1.html
<template><div class"imgBox"><div id"imageMap"></div><Popup ref"dialogLayer" v-if"isDialog" /> // 组件先隐藏</div>
</template>
// import... 初…
GIS入门,JavaScript如何将度分秒(°′″)格式的经纬度数据转换为十进制小数格式
前言
本章讲解JavaScript如何将度分秒格式(′″)的经纬度数据转换为十进制小数格式。 比如将 "4030′30″(纬度:40度30分30秒)转换为,12020′15″(经度: 120度20分15秒)转换为 40.508333,120.337500
实现功能
将度分秒格式(′″)的经纬度转换为十进制小数格…
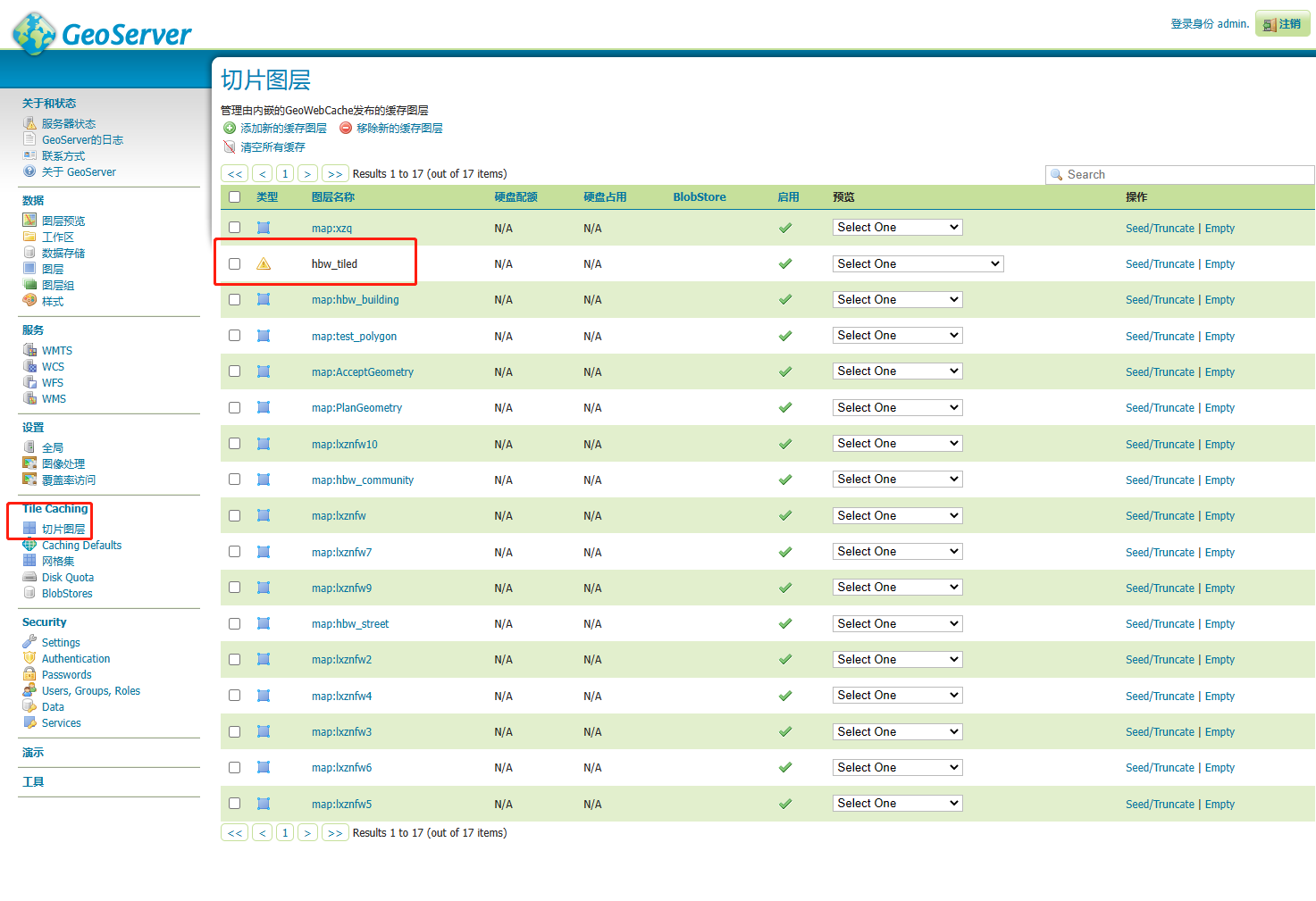
GeoServer发布ArcMap配图
项目过程中遇到一个需求:leaflet要使用自定义的底图。现在配图一般都会用ArcMap,但是不能使用ArcGIS Server发布(没买)。所以需要研究一下怎样把ArcMap配的地图用GeoServer发布出去。
首先需要明确一点,动态地图服务&…
基于Leatlet标注Geojson下载器实现
在上一篇文章中,我们学习了Leaflet的基础知识,包括如何创建地图、添加图层等。在本文中,我们将深入学习Leaflet中标注的创建和管理,包括如何添加标注、自定义标注图标、创建图层组、批量添加和删除标注、为标注添加属性和弹出框等…
leaflet 加载地图-引入各种地图
leaflet 加载地图-引入各种地图
一、智图地图
1、Geoq.Normal.Gray (或 Geoq.Normal.Map)灰色 let gaoDeLayer L.tileLayer.chinaProvider(Geoq.Normal.Gray);gaoDeLayer.addTo(this.map);2、Geoq.Normal.Warm 黄色 let gaoDeLayer L.tileLayer.chin…
vue3.0使用leaflet
1、获取天地图密钥;
访问:https://www.tianditu.gov.cn/
注册并登录,访问开发资源 》地图API 》 地图服务》申请key 应用管理》创建新应用》获取到对应天地图key 2、引入leaflet组件
参考资料:https://leafletjs.com/reference.html#pa…
126.(leaflet篇)leaflet松散型arcgis缓存切片加载
地图之家总目录(订阅之前必须详细了解该博客)
arcgis缓存切片数据格式如下:
完整代码工程包下载,运行如有问题,可“私信”博主。效果如下所示: leaflet松散型arcgis缓存切片加载 下面献上完整代码,代码重要位置会做相应解释
<!DOCTYP
vue leaflet 简单使用
vue leaflet 简单使用
leaflet.ChineseTmsProviders.js
1、地图初始化
2、标记覆盖物
3、区划遮罩及边缘划线
4、自定义弹出窗口
leaflet学习笔记-贝塞尔曲线绘制(八)
前言
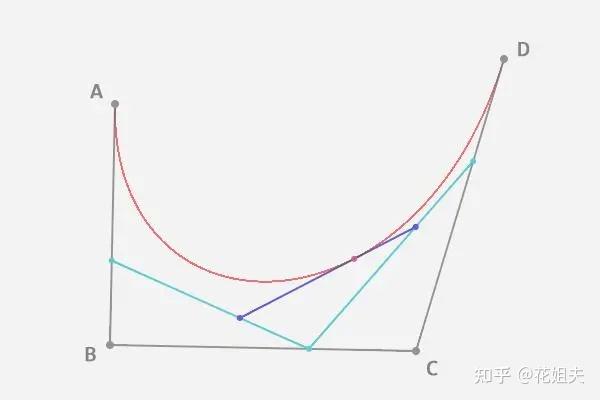
两点之间的连线是很常见的,但是都是直直的一条线段,为了使连线更加平滑,我们可以使用曲线进行连线,本功能考虑使用贝塞尔曲线进行连线绘制,最后将线段的两端节点连接,返回一个polygon。
贝塞尔简介 …
《Leaflet 进阶知识点》- ArcGIS MapServer(区分矢量和瓦片)
封装
const MyArcGISLayer window.L.TileLayer.extend({options: {layerType: NGS_Topo_US_2D,url: "http://services.arcgisonline.com/ArcGIS/rest/services/{layerType}/MapServer/tile/{z}/{y}/{x}.jpg",tileSize: 256,f: image,format: png,dpi: 96,transpare…
《Leaflet 进阶知识点》- Leaflet.draw 中英文转换
一、转换
原生是英文,所以要重定义,直接覆盖下面的 leaflet.draw-cn.js 文件。官方说明
L.drawLocal {draw: {toolbar: {// #TODO: this should be reorganized where actions are nested in actions// ex: actions.undo or actions.cancelactions: …
leaflet 修改L.circleMarker()的颜色
修改color颜色,我这是不需要展示点,所以设置透明
L.circleMarker(latlng, { radius: 1, color: rgba(0,0,0,0)}).addTo(this.map);
【leaflet】1. 初见
▒ 目录 ▒ 🛫 导读需求开发环境 1️⃣ 概念概念解释特点 2️⃣ 学习路线图3️⃣ html示例🛬 文章小结📖 参考资料 🛫 导读
需求 要做游戏地图了,看到大量产品都使用的leaflet,所以开始学习这个。 开发环境…
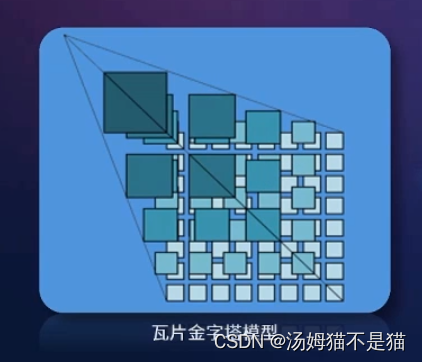
GIS入门,xyz地图瓦片是什么,xyz数据格式详解,如何发布离线XYZ瓦片到nginx或者tomcat中
XYZ介绍
XYZ瓦片是一种在线地图数据格式,由goole公司开发。 与其他瓦片地图类似,XYZ瓦片将地图数据分解为一系列小的图像块,以提高地图显示效率和性能。 XYZ瓦片提供了一种开放的地图平台,使开发者可以轻松地将地图集成到自己的应用程序中。同时,它还提供了高分辨率图像和…
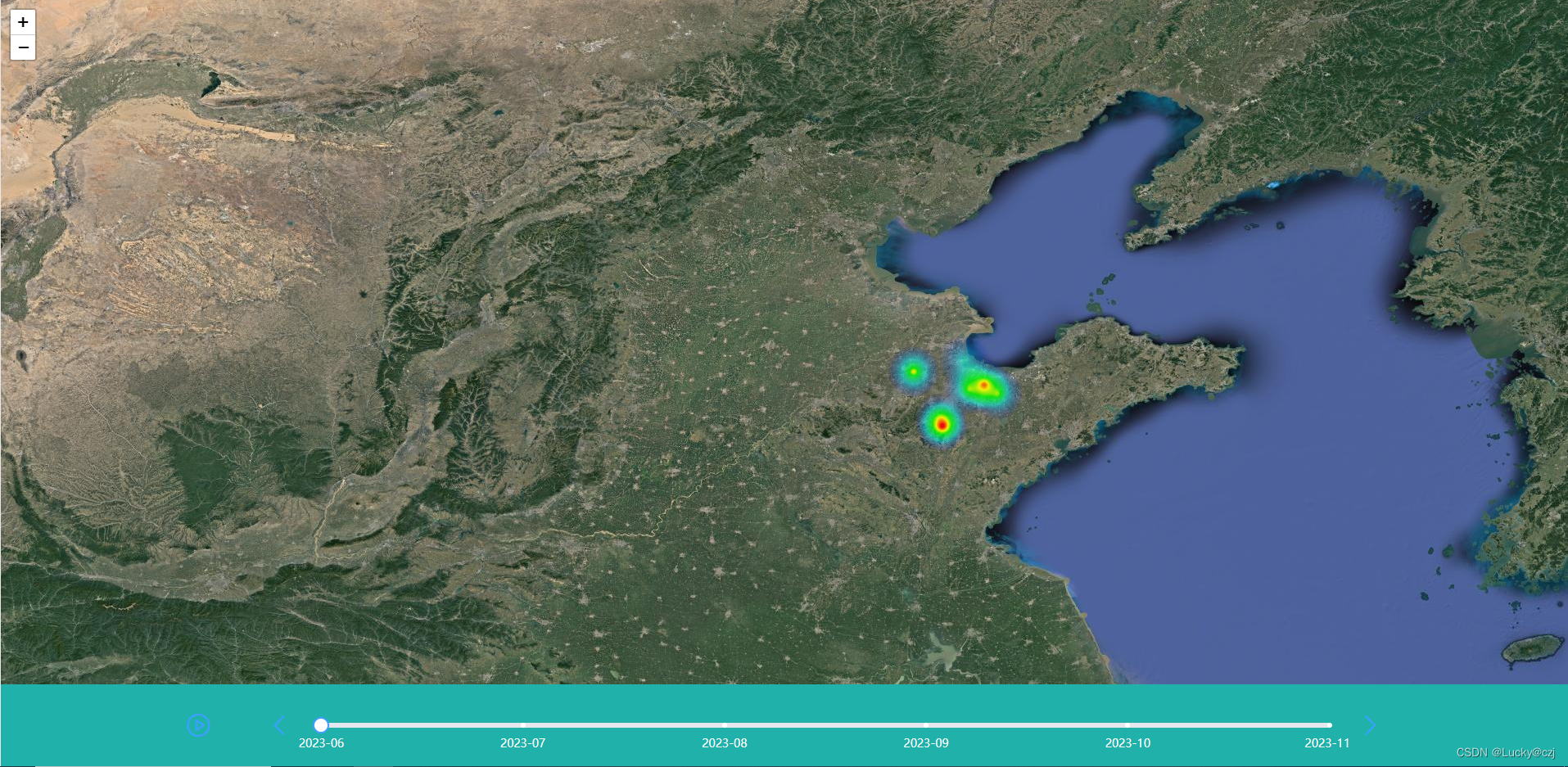
时态图根据时间轴动态播放热力图
效果图如下: <!DOCTYPE html>
<html><head><title>时态图</title><meta charset"utf-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><!-- 引入样式 --&g…
Leaflet实现轨迹播放动画效果
效果图如下: <!DOCTYPE html>
<html><head><title>轨迹</title><meta charset"utf-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><!-- 引入样式 -->…
《Leaflet 进阶知识点》- L.polygon 多边形绘制详解
分类
单个简单多边形单个多边形,且有孔多个多边形,可有孔或无孔
官网说明如下: 示例
1. 单个简单多边形
// 坐标点多边形(二维数组),注意 第一个 与 最后一个点无需一样,会自动闭合
var lat…
Leaflet 加载超图发布的投影图层报错 Uncaught No projection definition for code XXXX
错误 Uncaught No projection definition for code 自定义坐标 原因 参考链接中提示超图 leaflet 插件默认引入了 proj4 插件,从而引发多次引入错误。
解决方案
如果必须使用 proj4 插件,可按照如下顺然引入,这样后引入的 proj4 插件覆盖了…
Leaflet + Vue使用案例
区域边界及级联
1.获取区域边界JSON数据,下载后放到项目里 https://datav.aliyun.com/portal/school/atlas/area_selector data() {return {areaFeaturesData: null, // 南通市json数据areaLayer: null, // 区域边界图层isCheckClick: false,currentArea: null, //…
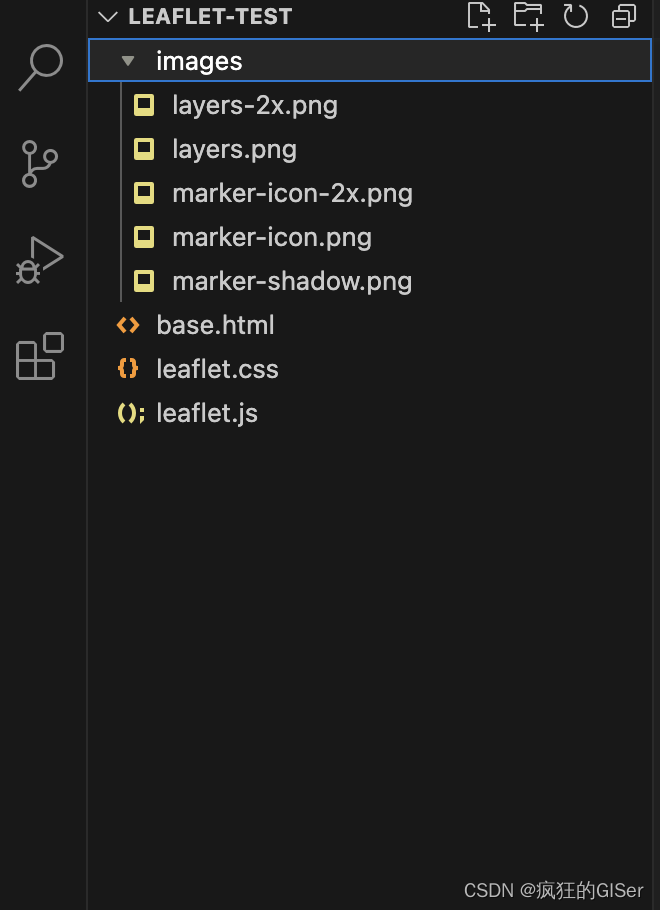
【leaflet】【vue】离线地图及热力图
leaflet leaflet也可用cdn引入,但由于本文目标是离线环境,所以用npm npm安装依赖 vue2-leaflet、leaflet:使用leaflet必须leaflet.chinatmsproviderss:非必须,便于引入底图 chinatmsproviderss加载各种地图heatmap.js&…
Leaflet基础入门教程(一)
leaflet是一个前端的轻量的gis框架,为什么说它轻量呢。因为相比于传统的“庞大的”GIS框架比如openlayers和mapbox,leaflet不仅代码体积小,而且API构成也极为简单。是GIS行业小白入门级别学习的最好的框架,没有之一。
那么话不多说我们首先来学习一下如何使用leaflet搭建一…
118.(leaflet篇)leaflet空间判断-点与geojson面图层的空间关系(turf实现)
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示:
下面献上完整代码,代码重要位置会做相应解释
<!DOCTYPE html>
<html>
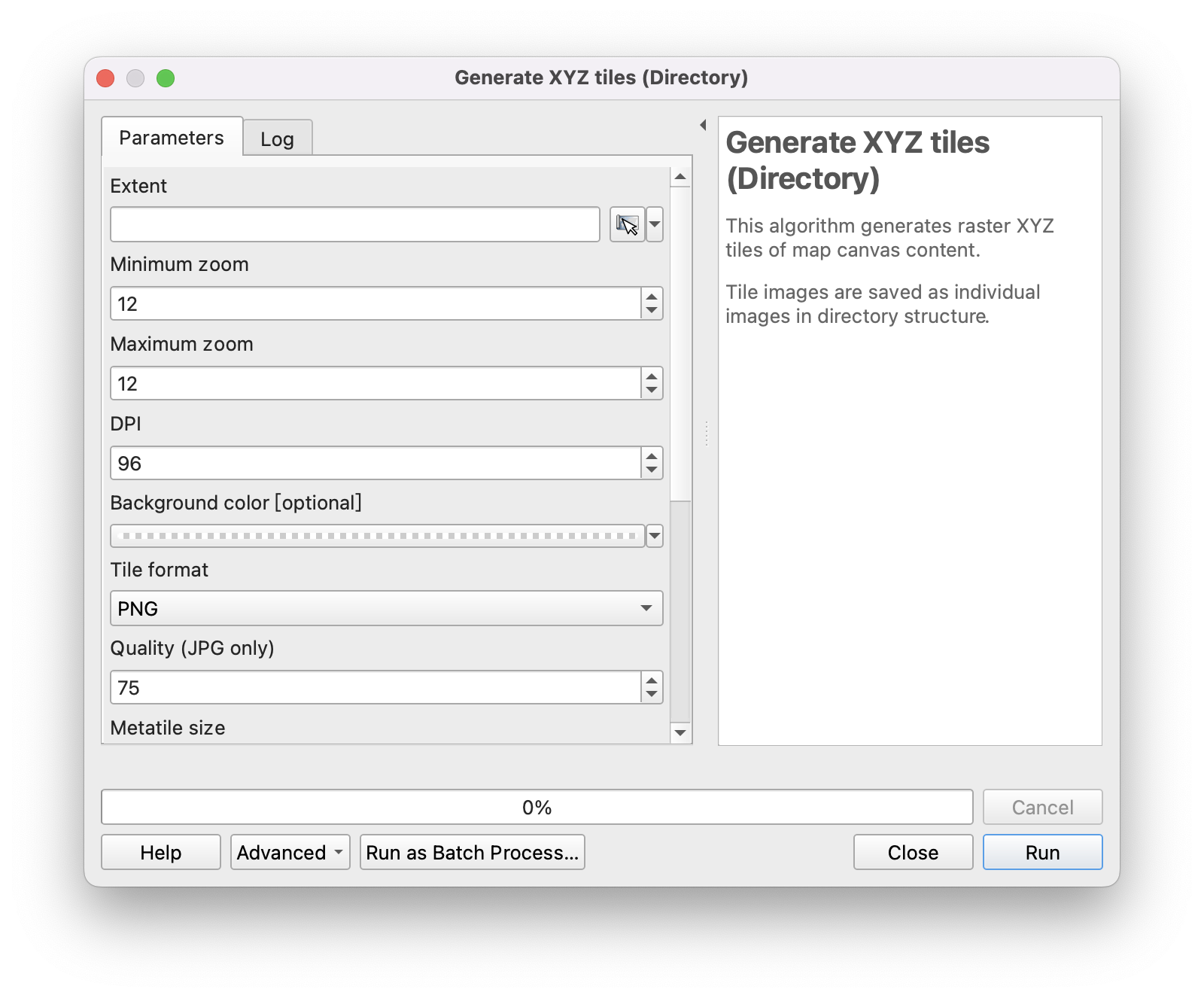
QGIS实现tiff影像栅格数据切片教程
实现栅格切片的方式有很多种,geoserver可以,qgis可以。自己写代码也可以,方式非常多。这篇文章介绍一下如何使用QGIS实现栅格切片。 首先我们要去下载一个qgis软件。下载地址如下:
Welcome to the QGIS project!
随后我们打开软件,然后把要切片的栅格数据(tiff文件或者…
全国各省份影像下载地址(11级别)
安徽省https://pan.baidu.com/s/1fMuWhVZFvSH1UlCGU1bPpA?pwdeasy澳门特别行政区https://pan.baidu.com/s/1aU2D4o2bfeHTJTb6AkUtVA?pwdeasy北京市https://pan.baidu.com/s/1eaNzAWm1pUx_rjhD_wHHhA?pwdeasy福建省百度网盘 请输入提取码甘肃省https://pan.baidu.com/s/1mAqf…
GIS入门,Leaflet介绍,Leaflet可以做什么,网页中如何使用Leaflet地图,vue中如何使用Leaflet地图
VueLeafLet教程推荐:《VueLeaflet入门》
Leaflet介绍
Leaflet是一个开源的JavaScript库,用于创建交互式的地图和地图应用。Leaflet框架具有轻量级、灵活性强、易于使用和扩展等特点,支持各种地图服务商(如OpenStreetMap、Google…
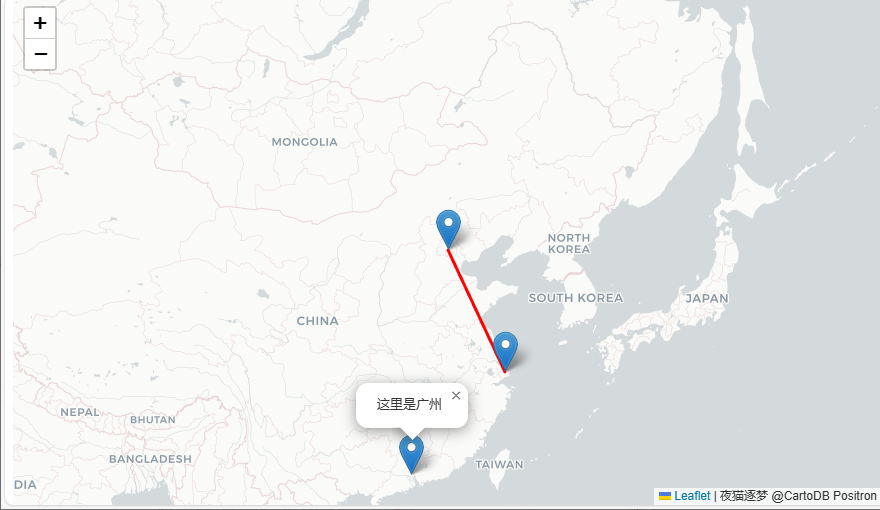
Leaflet入门,Leaflet如何实现vue双向绑定数据添加到图片标记物到地图上,动态根据vue数据更新到地图上以及鼠标经过标记物显示提示框
前言
本章使用Leaflet的vue2-leaflet或者vue-leaflet插件方式实现vue数据绑定地图数据,实现地图标记物与vue数据的双向联动更新,以及鼠标经过标记物显示提示框功能。
实现效果演示 vue如何使用Leaflet vue2如何使用:《Leaflet入门,如何使用vue2-leaflet实现vue2双向绑定…
124.(leaflet篇)leaflet禁止地图移动,缩放,双击
地图之家总目录(订阅之前必须详细了解该博客) 完整代码工程包下载,运行如有问题,可“私信”博主。效果如下所示:
下面献上完整代码,代码重要位置会做相应解释
<!DOCTYPE html>
<html>
4.(高级示例篇)leaflet移动端交互示例
注:高级示例博客不提供源码 地图之家总目录(订阅之前建议先查看该博客) 效果如下所示: leaflet移动端交互示例